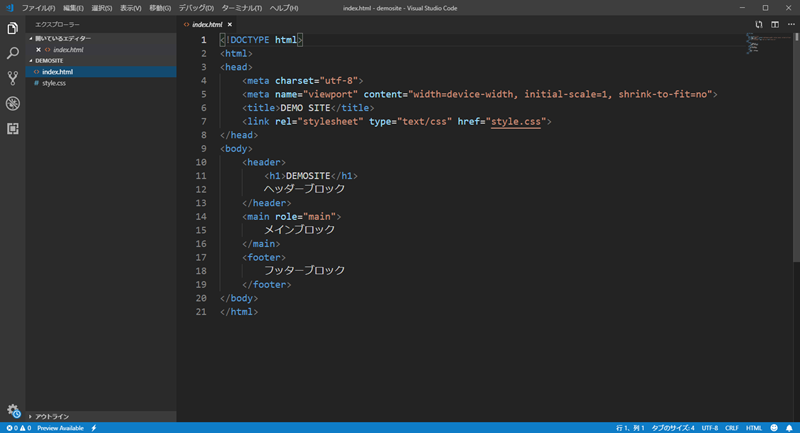
CSS3でページをつくる
HTML5で作成したページにCSS3を追加してレイアウトや装飾を追加します。
ファイル名は「style.css」で保存します。
CSS3の基本形
body {
background-color: #c1c1c1;
font-size: 16px;
}
h1 {
font-size: 2em;
}
header {
background-color: #333;
color: #FFF;
}
main {
background-color: #666;
}
footer {
background-color: #555;
font-size: 0.75em;
}各要素の解説
ここでは、別記事で作成したhtml5ファイルにCSS3を反映させることとします。
CSSの書き方
HTMLで使用するタグをそのまま単語として、そこにカッコ{}を使い、要素と値を入れます。見やすいように要素を縦にリスト化していきます。
要素の後ろにはコロン(:)をつけて、その後ろに値を入れてセミコロン(;)で改行します。
CSS3にはたくさんの要素がありますが、ここでは上記に示すいくつかについて解説します。
背景の指定
background:は背景を指定します。色、画像など値をまとめることもできます。
background-color:は背景を指定の色します。色コード(#c3c3c3など)を使います。主な色の名前(red,blueなど)でも指定できます。
background-image:は背景に使う画像を指定します。画像URLなどを指定します。
文字テキストの指定
font-size: は文字サイズを指定します。単位はいくつかあってpx(ピクセル)、em(エム)、rem(レム)などがあります。
color: は文字色をしてします。色コード(#c3c3c3など)を使います。主な色の名前(red,blueなど)でも指定できます。