Visual Studio Codeの入れておきたい拡張機能
Visual Studio Codeは、マイクロソフトが提供するソースコードエディター。使い勝手が良いのでおすすめ。
ここでは最初に入れておきたい拡張機能を紹介。
目次
拡張機能のインストール
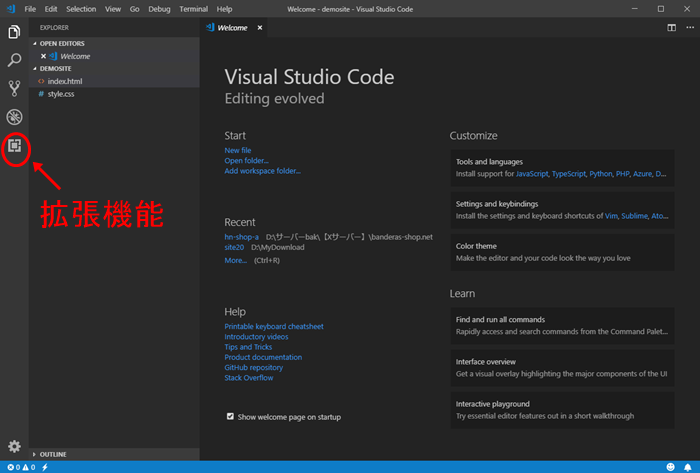
左端のメニューアイコンの一番下が「拡張機能」。ここをクリック。

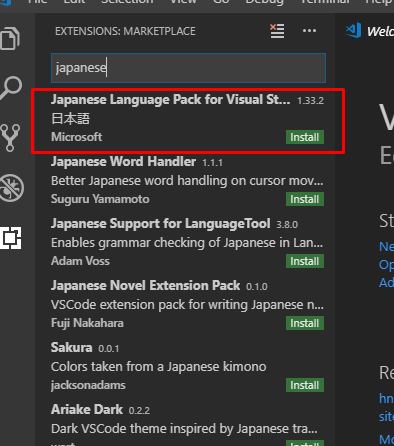
検索フォームに入力して、対象の緑ボタン「Install」をクリック。

拡張機能
カッコ内は拡張機能の名前なので、コピーして検索フォームに貼りつけて使用。
表記の日本語化(Japanese Language Pack for Visual Studio Code
)
初期起動時は英語表記なので、日本語化に必須。
CSSのクラス候補を表示(IntelliSense for CSS class names in HTML)
CSSのクラスを自動で候補表示してくれる。