フォントアイコンの応用編その1ー重ねて使うー
2020年2月22日フォントアイコンを活用しよう!
Font Awesomeバージョン4.7のものです。2017年末に新しくバージョン5が公開しています。
バージョン4.7と5は内容が異なるため、バージョン5は追々解説します。
フォントアイコンを使っていろいろな表現を工夫してみます。
基本的な使い方はこちらから
→ フォントアイコンの基本的な使い方
フォントアイコンを重ねてみる
ワードプレスの場合、編集画面を「ビジュアル」に切り替えるとコードが勝手に編集されてspanの部分が削除されてしまうので注意!編集は「テキスト」のままで行ってください。
応用その1
※例文です。本文とは関係ありません。
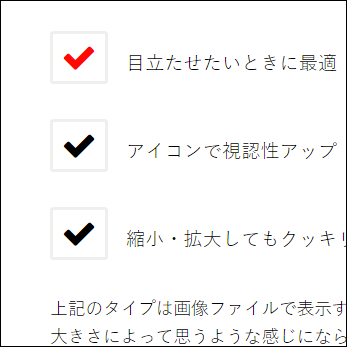
第一印象で90%決まる!
ギャップが心をつかむ!
すると相手はハートが!
ギャップが心をつかむ!
すると相手はハートが!
<i class="fa fa-square fa-stack-2x"></i><i class="fa fa-heart fa-stack-1x" style="color: red;"></i> <span style="font-size: 20px;">第一印象で90%決まる!</span><br><i class="fa fa-square-o fa-stack-2x"></i><i class="fa fa-heart fa-stack-1x" style="color: red;"></i> <span style="font-size: 20px;">ギャップが心をつかむ!</span><br><i class="fa fa-square fa-stack-2x"></i><i class="fa fa-heart fa-stack-1x faa-pulse animated" style="color: red;"></i> <span style="font-size: 20px;">すると相手はハートが!</span>Posted by おまかせホーマン
関連記事
フォントアイコンの基本的な使い方-サイズ、色の変更-
Font Awesomeバージョン4.7のものです。2017年末に新しくバージョ ...
フォントアイコンの応用編その2ー文章の始めと最後に挿入-
Font Awesomeバージョン4.7のものです。2017年末に新しくバージョ ...